Table des matières
APPRENDRE A UTILISER L'ÉDITEUR
Bienvenue dans le tutoriel « Apprendre à utiliser l'éditeur », réalisé par Terry !
Téléchargement
Avant de commencer l'apprentissage de l'utilisation de l'éditeur, vous devrez celui-ci :
A celui ci s'ajoute des ressources, vous pouvez récupérer ceux du jeu Slayers:
Une fois ces 3 fichiers téléchargés, il vous faudra « dé-zipper » les fichiers en question pour pouvoir accéder aux dossiers se situant à l'intérieur. Lorsque vous avez les dossiers non-zippés, placez-les dans un seul dossier qui vous sera facile d'accès comme, par exemple, vos images ou vos documents (par défaut, ils se situent dans les téléchargements).
A quoi servent ces dossiers ?
Premièrement, l'éditeur est le logiciel qui vous permettra d'inventer, de créer et de modifier des projets, qu'ils soient existants ou dans votre imagination. Il y en a pour tous les goûts … A condition de savoir comment l'utiliser !
Deuxièmement, les fichiers « Chipsets » et « Son » (ou « Sound » en anglais), vous seront plus tard nécessaires lors de la création d'un projet.
Voici l'arborescence attendue :
[x] ├── *.prj
[x] ├── *.mag
[x] ├── *.obj
[x] ├── *.cls
[x] ├── *.mon
[x] ├── *.dep
[x] ├── Chipset
[x] │ ├── *.png
[x] │ └── *.blk
[x] ├── Maps
[x] │ ├── *.ev0
[x] │ ├── *.evn
[x] │ ├── *.map
[x] │ └── *.zon
[x] └── Sound
[x] ├── *.mid
[x] └── *.wav
Passons maintenant à l'ouverture de l'éditeur ! Dirigez-vous vers le dossier de votre ordinateur dans lequel vous avez installé l'éditeur, ainsi que les chipsets et les sons.
Comprendre l'interface d'accueil de l'éditeur
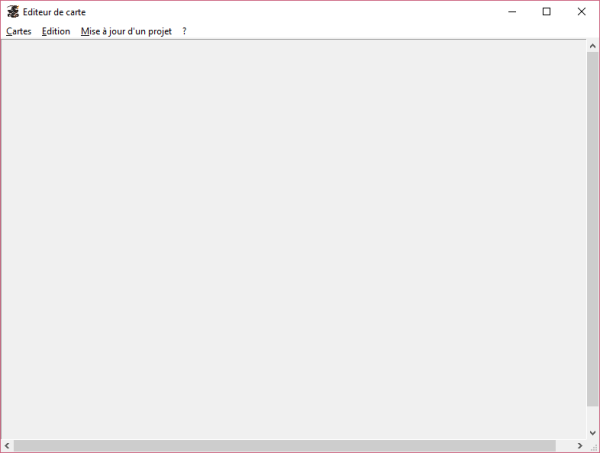
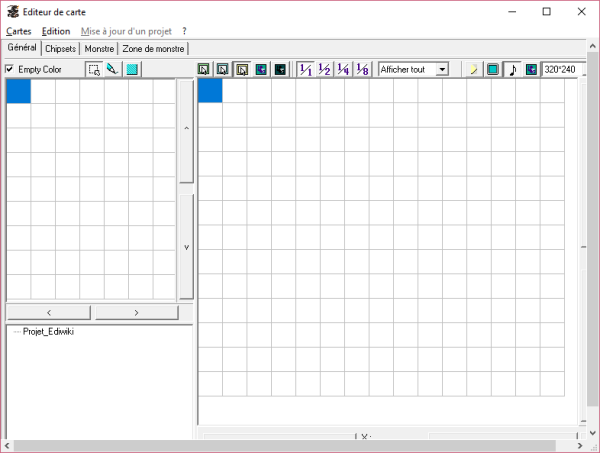
Vous avez ouvert l'éditeur ! C'est tout gris, en effet par défaut aucun projet n'est ouvert à son démarrage.
Plusieurs menus s'offrent alors à vous, nous allons tous les expliquer mais seule l'onglet « Cartes » nous intéressent vraiment : ouvrir ou démarrer un projet.

Vous pouvez désormais apercevoir plusieurs choses :
- Le 1er onglet « Cartes » : c'est l'onglet qui nous intéressera pour la création de projets et de cartes/maps.
- Le 2ème onglet « Edition » : cet onglet existe principalement pour faire du copier/coller et des annulations/retours en arrière (à condition d'avoir un projet ouvert).
- Le 3ème onglet « Mise à jour d'un projet » : cet onglet est utilisé pour convertir votre projet si vous l'avez commencé en 2006 (aujourd'hui il n'y a plus de mise à jour prévue).
- Le 4ème onglet « ? » : il indique la version actuelle de l'éditeur.
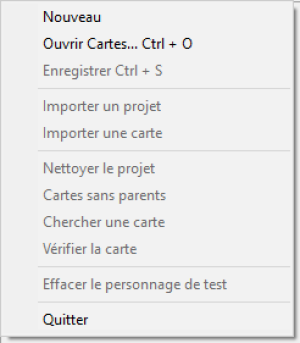
Intéressons-nous donc à l'onglet « Cartes » que l'on vient de voir précédemment.

Sur cette image, on peut apercevoir :
- « Nouveau » : il vous permettra de créer un nouveau projet.
- « Ouvrir Cartes… » : il sert à ouvrir les cartes d'un projet existant.
- « Enregistrer » : utilisé pour l'enregistrement du projet sur lequel on travaille, il est nécessaire d'enregistrer un projet avant chaque essai/test avec le personnage de test, mais nous y reviendrons plus tard.
- « Importer un projet » : utilisé pour l'importation d'un projet DANS UN AUTRE projet.
- « Importer une carte » : identique à l'importation d'un projet, mais cette fois-ci pour une carte dans un projet.
- « Nettoyer le projet » : permet de supprimer les fichiers du répertoire “Maps” de votre projet qui ne sont plus présent dans l'arborescence de votre projet, pour les visualiser : utilisez “cartes sans parents”.
- « Cartes sans parents » : permet de récupérer des cartes présentes dans votre répertoire Maps de votre mais non intégré dans l'arborescence de votre projet.
- « Chercher une carte » : vous permet de trouver très rapidement une carte dans votre projet s'il y a beaucoup trop de cartes dans celui-ci. Il vous sera cependant nécessaire de vous souvenir/rappeler du nom de la carte que vous recherchez en particulier.
/!\ ATTENTION /!\ N'oubliez pas de respecter la casse du nom de la carte. Par exemple « Arene_Trigorn » est différent de « arene_Trigorn » (majuscules).
- « Vérifier la carte » : vérifie la carte sur laquelle vous êtes afin de savoir s'il y a des défauts dans vos codes.
- « Effacer le personnage de test » : Permet de supprimer le personnage de test de votre projet en cours pendant vos essais sur le serveur local de l'éditeur (permet de remettre tout à 0, c'est à dire Variable, Bool, String, etc…).
- « Quitter » : onglet utilisable pour quitter/fermer l'éditeur.
Pour connaître tous les raccourcis clavier, rendez-vous sur la page Astuces de l'Editeur
Ouvrir le projet exemple
Nous allons maintenant ouvrir le projet exemple afin d'avoir un aperçu du logiciel en mode édition de projet ! Pour cela, si vous avez réussi à tout comprendre jusqu'ici, il vous suffit de cliquer sur « Cartes », puis « Ouvrir Cartes…».
Le projet est fournit par défaut avec dans le dossier de l'éditeur. Si vous posséder une version de l'éditeur qui ne la contient pas, regardez l'aperçu que l'on obtient et les explications et passez à l'étape suivante.
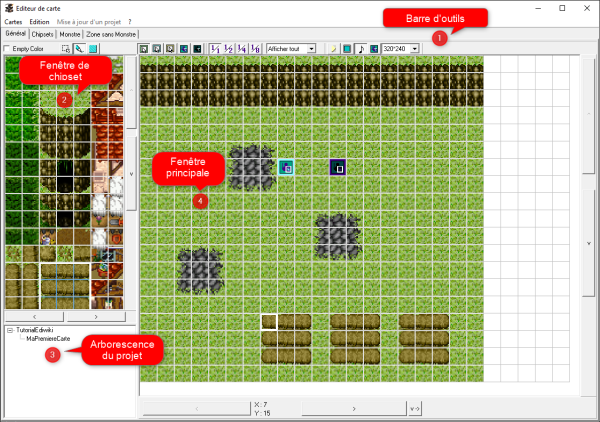
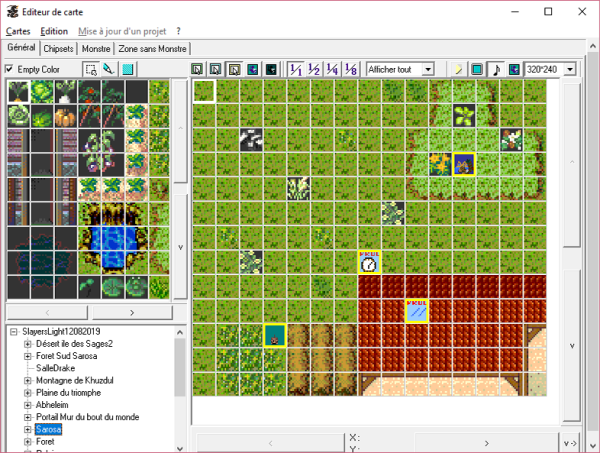
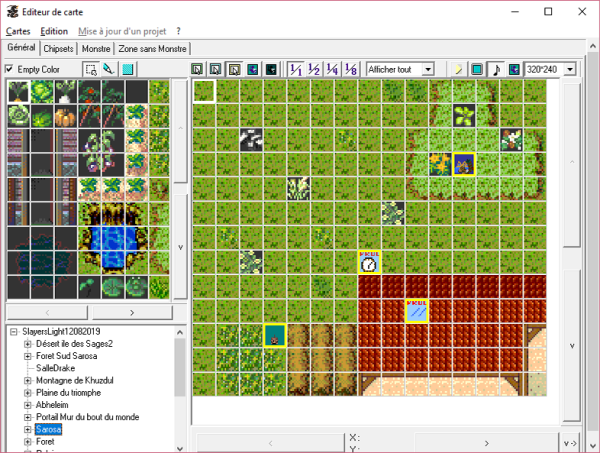
Voici l'aperçu :

Le logiciel en quatre grandes parties.
1) La barre d'outils : elle est présente dans à peu près tous les logiciels, vous retrouverez donc des fonctions classiques (Enregistrer, Copier, Ouvrir, etc.). Les autres fonctions plus en détail plus tard dans le tutorial.
2) La fenêtre du chipset (décor de la carte) : c'est ici que vous choisirez les décors que vous placerez sur la carte (un arbre, une table, etc.). Le décor est découpé en cases, tout comme la carte d'ailleurs.
3) « L'arbre du jeu » : c'est là que seront écrites toutes les cartes de votre jeu. Vous n'aurez qu'à cliquer sur l'une d'entre elles pour l'afficher ou la modifier.
4) La fenêtre principale : à cet endroit, vous placerez vos décors (si vous voulez un environnement de forêt ou de grotte, c'est ici que vous allez le créer). :p
Créer votre nouveau projet
Nous allons maintenant créer un nouveau projet ! Pour cela, si vous avez réussi à tout comprendre jusqu'ici, il vous suffit de cliquer sur « Cartes », puis « Nouveau ».

Une fenêtre apparaît vous demandant le nom de votre projet, ce nom-là sera utilisé afin de créer un sous-dossier de projet dans votre dossier éditeur. Choisissez le nom que vous souhaitez !
![]() Avant de nommer votre projet, prenez le temps de lire ces quelques conseils pour éviter de rencontrer des bugs plus tard.
Avant de nommer votre projet, prenez le temps de lire ces quelques conseils pour éviter de rencontrer des bugs plus tard.

Plein de nouvelles choses sont apparues ! Vous pouvez voir des nouveaux onglets comme « Général », « Chipsets », etc…, ainsi que des cadres de couleur verte, bleue, jaune, etc… !
Pour les prochains exemples, je vais prendre un projet déjà existant, pour moi ça sera toutes les cartes de Slayers Online. Cela me permettra de mieux pouvoir vous expliquez tout ce bric-à-brac.

Nous en sommes donc au même point que précédemment, mais cette fois-ci avec une carte qui est actuellement déjà en jeu, celle de Sarosa. Pour continuer les explications, nous allons commencer par les nouveaux onglets qui sont apparus :
- « Général » : c'est lui qui vous permettra de gérer « le mapping » et le « codage » de vos cartes.
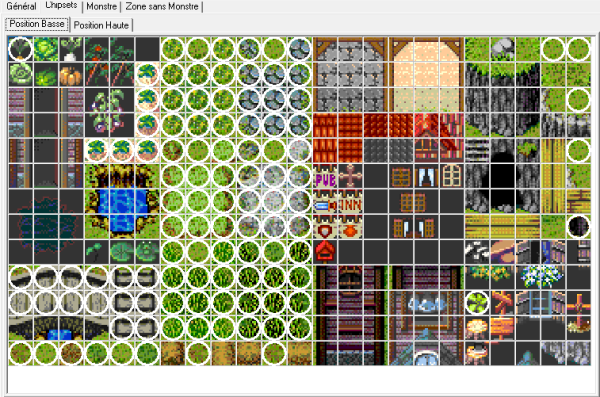
- « Chipsets » : celui-ci vous servira à gérer les « .blk » de vos chipsets ! Le .blk sert donc à déterminer chaque carré de votre chipset en « Couche basse » et « Couche haute » sur lequel le joueur pourra marcher, ou non. Si le carré est entouré d'un cercle blanc, c'est que le joueur pourra marcher dessus, sinon il sera bloqué.
/!\ ATTENTION /!\ IL NE FAUT JAMAIS, MAIS SURTOUT JAMAIS, MODIFIER UN .BLK DEJA EXISTANT (Sauf si ajout de cercle blanc).
- « Monstre » : onglet qui vous permettra de voir une partie du bestiaire de Slayers Online. Il vous est possible d'avoir accès au bestiaire entier de Slayers Online à condition de posséder le dernier fichier de monstres du jeu dans votre projet (fichier qui se finit en .mon).
- « Zone sans Monstre » : permet d'intégrer des monstres à différents endroits sur la carte que vous avez sélectionnés. Dans le cas présent, si on met des monstres, ils apparaîtront sur la carte de Sarosa.
Faire son premier mapping
Vous vous demandez peut-être, qu'est-ce que le mapping ? C'est facile ! Le « mapping » est l'utilisation d'un chipset avec une certaine cohérence pour la création de cartes dans Slayers Online. Par exemple, vous pouvez mettre de la terre un peu partout, puis ensuite un petit amas de terre en plus par-dessus cette terre, puis ensuite des fleurs, etc…
Le « mapping » doit suivre une logique dite « réaliste » lors de la création de vos cartes. Vous ne devez par exemple pas mettre une fenêtre sur un toit, ou même mettre une cheminée sur un mur. Il faut donc garder à l'esprit que le mapping doit rester « réaliste ».
Maintenant vous allez peut-être me dire « Et pour ce qui est du « codage » » ? C'est bien ! Le codage qu'est-ce que c'est… Ce sont les lignes de code que vous allez écrire, ou sélectionner via l'éditeur grâce aux cases « EVENT » qui sont les petits carrés de couleur jaune sur l'image au-dessus ! « Mais c'est quoi ces cases « EVENT » ? ». Pas de panique ! Vous apprendrez à vous en servir avec le Turoriel de SpyFlo.
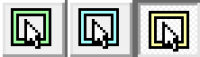
Les outils

Juste en dessous des onglets précédemment cités, se trouvent plusieurs petits carrés. Le 1er est l'outil de sélection de case, le 2ème sert à l'utilisation du chipset pour le mapping case par case et le 3ème est identique au 2ème mais à contrario, il sera utilisé pour installer le même élément du chipset sur plusieurs cases à la suite.
Les couches

Nous arrivons donc aux carrés Vert/Bleu/Jaune ! Ces carrés sont utilisés pour le mapping ! Celui de couleur verte est utilisé pour le mapping en « Couche basse », c'est à dire tout ce qui sera, sol, murs, encadrement, etc…
NB : vous ne pouvez pas utiliser la “couche basse” pour des éléments ayant une transparence, sous peine de ne pas passer la validation du projet par l'équipe.
Le carré de couleur bleu est utilisé pour le mapping en « Couche haute », c'est à dire tout ce qui sera au-dessus de la « Couche basse », comme les éléments de décors, les surplus de couche, etc…
Pour finir, le carré jaune sera utilisé pour les « EVENTS », donc toutes les lignes de code dont j'ai brièvement parlé juste avant, mais on y reviendra en temps et en heure !
NB : Pour en savoir plus sur la façon de mapper avec des évènements fixes, rendez-vous sur ce tutoriel.
Pour construire votre map, vous devrez cliquer sur les éléments un par un afin de les déposer sur votre carte qui se situe à droite avec les outils de sélection se trouvant juste au-dessus.

Point de départ et point de résurrection

Les deux derniers carrés après ceux pour le « mapping » et les « EVENT » servent à positionner le personnage de « test » pendant vos essais sur le serveur local de l'éditeur. Le 1er carré détermine la case de départ du personnage lors du 1er lancement des tests, mais aussi après l'effacement d'un personnage de test (remise à 0). Le 2ème sert lors de la mort de votre personnage de test, il désigne le point de résurrection, c'est à dire là où votre personnage réapparaîtra une fois revenu à la vie.
Paramètrer son test

L'image ci-dessus représente les carrés qui sont liés au serveur local et à votre personnage de test pour essayer vos cartes en jeu. Le 1er représente un bouton de lancement pour démarrer votre partie avec votre personnage « Test ». Le 2ème vous met le jeu en plein écran. Le 3ème représente les sons/musiques, si vous le cochez, vous entendrez les sons et musiques intégrés à votre projet. Le dernier carré représente des paramètres à mettre pour votre personnage « Test » sur le serveur. Il vous est possible de choisir une classe, un rang de guilde et un nom de guilde ! Bien sûr cela ne sera que pour vos essais.
Vérifier les éléments bloquants
Une fois votre mapping terminé, voici un exemple de ce à quoi devrait ressembler un fichier « .blk ». Comme je l'ai expliqué plus tôt, ce fichier vous permettra de déterminer sur quels éléments le joueur pourra marcher, ou non, sur votre carte.

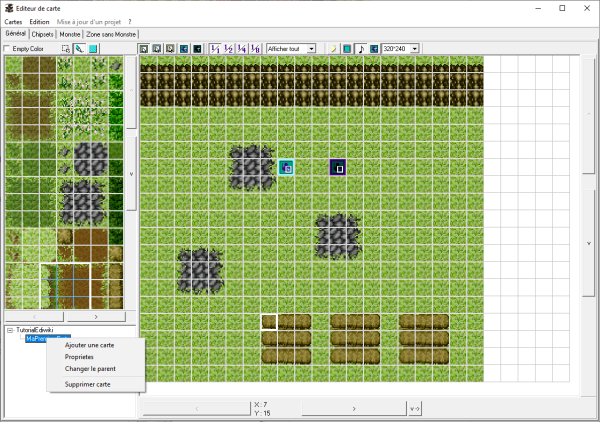
Ajouter une carte à son projet
En bas à gauche se trouvera tous les noms de vos cartes, ainsi que les parents de ces cartes. Un parent est en somme « la carte principale » qui permet de nous mener sur d'autres cartes, qui elles aussi peuvent devenir parents à leur tour. Cet endroit vous permettra aussi de créer de nouvelles cartes ! Mais comment faire ? Il vous suffit de faire clic droit sur le nom d'une carte, ou sur le nom du projet pour faire afficher ceci :

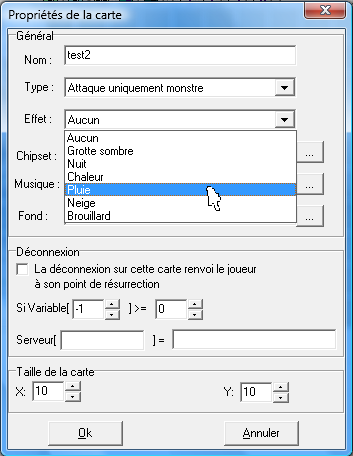
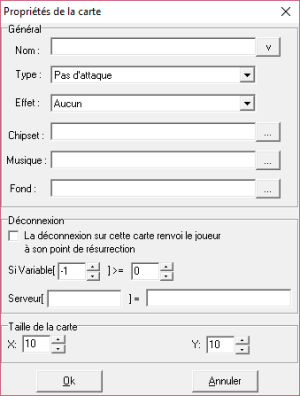
Propriétés des cartes
Si vous avez suivi jusqu'au bout, toutes les cartes peuvent être supprimées, peuvent avoir un parent et ont forcément des propriétés (Musique, Chipset, Fond, Nom de carte et Dimension de carte).

Tout est clairement très bien expliqué sur l'image ci-dessus, mis à part trois notions que nous n'avons pas encore vues.
- Le « Type » nous permettra de choisir si c'est une carte où l'on veut pouvoir taper, être passif, pouvoir tuer des joueurs pendant leur XP ou même pour pouvoir faire du PVP. Plus d'infos sur les caractéristiques propres à chaque map ici.
- Les « Effets » sont : la pluie, la nuit, la chaleur, etc…
- Le dernier point se trouve dans « Déconnexion » avec « Si Variable[-1]>=0 » ainsi que « Serveur []= ». Personnellement, je vous conseille de ne pas vous en occuper car cela relève du domaine « complexe » de l'éditeur et vous n'avez pas encore le niveau pour comprendre leur utilisation.
Vous devez ajouter à votre projet une carte qui vous a été fournie ? Rendez-vous ICI pour apprendre comment faire !
Voilà, vous êtes rendus à la fin du chapitre :
« Apprendre à utiliser l'éditeur »
Si vous avez tout compris, rendez-vous à la prochaine étape, le Tutoriel de SpyFlo ! Sinon, continuez d'essayer de comprendre avant de vous engager sur le chemin périlleux du mappeur/codeur ! A bientôt et bonne chance.