Table des matières
MAPPER AVEC UN EVENEMENT FIXE
Bienvenue sur ce tutoriel qui a pour objectif de vous apprendre à améliorer votre mapping grâce à l'ajout d'éléments en couche évènement.
Ce tutoriel est basé sur des erreurs aperçues en jeu ainsi que des demandes de concepteurs pour améliorer leurs projets.
Introduction
Il existe plusieurs situations dans lesquelles la couche évènement pour être utilisée :
- Décorer le dessus de certains meubles (tasses, assiettes, livres, encriers, …)
- Permettre au joueur de passer “derrière/sous” des éléments (toits, arbres, rochers, bords de tables, …)
- Ajouter un effet (ombre, lumière, aquatique, …)
- Faire des décors avec effets visuels (cascades, feux, torches, …)
- Montrer des objets de quêtes (épée Polariss à Nahand, …)
Nous allons vous apprendre ici à mapper efficacement pour permettre aux joueurs de passer au-dessus et en-dessous de certains éléments. Dans ce tutoriel, tous les évènements seront “fixes”.
![]() Il est plus que déconseillé de mapper avec des variables serveur dans les Conditions de déclenchement !
Il est plus que déconseillé de mapper avec des variables serveur dans les Conditions de déclenchement !
NB : vous trouverez à la fin de ce tutoriel le projet ayant servi à réaliser celui-ci en format .zip.
Éléments issus du chipset utilisé : couche haute ou couche event ?
Dans plusieurs situations, il nous arrive d'hésiter à placer certains éléments en couche haute ou en couche évènement. Ces deux options sont bonnes bien que peu pratiques en réalité. Nous allons vous montrer ici, à travers 3 exemples, les façons de faire pour rendre votre mapping plus optimal.
NB : les solutions sont valables pour tout évènement de taille similaire. Nous utilisons ici un rocher et des arbres mais ça peut également être des puits, des stands, etc.
/!\ Certaines possibilités ne sont réalisables que si votre élément se trouve sur votre chipset. Si votre élément se trouve sur un chipset externe, rendez-vous dans la partie "Élément issu d'un chipset externe".
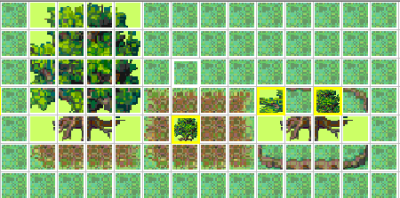
Cas 1 : le rocher (32x32) derrière lequel on peut passer
| Possibilité 1 | Possibilité 2 | Possibilité 3 |
|---|---|---|
| Couche haute uniquement | Couche event uniquement (32*32) / Élément bloquant, dynamique | 2 events (16*32 + 16*32) / Élément bloquant, dynamique |
| Centré mais impossible de passer en dessous | Impossible de centrer mais possible de passer en dessous | Centré et possible de passer en dessous |

En résumé
La meilleure solution dans ce genre de situation reste de diviser l'évènement en 2 sur la largeur. Il s'agit ici de 2 évènements de taille 16*32 mis côte à côte, dits “bloquants” (pour éviter que le joueur ne passe sous la base) et avec une position “dynamique” pour permettre au joueur de passer au-dessous ou en-dessous selon sa position.
→ Cette situation peut également s'appliquer à des éléments tels que des puits par exemple.
Cas 2 : le petit arbre (32x48) qui nous survole
| Possibilité 1 | Possibilité 2 | Possibilité 3 |
|---|---|---|
| Couche haute uniquement | Couche event uniquement (32*48) / Élément non bloquant, dynamique | Combo couche haute + 2 events (16*32 + 16*32) / Élément non bloquant, toujours au dessus |
| Centré mais impossible de passer en dessous | Impossible de centrer mais possible de passer en dessous | Centré et possible de passer en dessous |

En résumé
Dans le cas des arbres, une nouvelle étape vient s'ajouter. Il ne faut plus seulement diviser l'élément en 2 cases events mais également ajouter une partie en couche haute. En d'autres termes, il faut placer les racines et le tronc de l'arbre en couche haute et mettre le feuillage sous forme de 2 évènements identiques au rocher. Attention toutefois, dans ce cas-ci, les évènements ne doivent pas être déterminés comme bloquants et doivent être en position “toujours au dessus”.
N'oubliez pas, si vous mettez les racines et le tronc en “couche haute”, de retirer ces pixels de vos évènements. Au lieu d'avoir des évènements de 48px de haut, vous aurez dès lors des évènements de 32px de haut.
Cas 3 : le grand arbre (64x80) qui nous survole
| Possibilité 1 | Possibilité 2 | Possibilité 3 |
|---|---|---|
| Couche haute uniquement | Couche event uniquement (64*80) / Élément non bloquant, toujours au dessus | Combo couche haute + 2 events (16*64 + 48*64) / Élément non bloquant, toujours au dessus |
| Centré mais impossible de passer en dessous | Impossible de centrer mais possible de passer en dessous | Centré et possible de passer en dessous |

En résumé
Comme pour le cas précédent, vous pouvez placer les racines et le tronc en couche haute et le feuillage en 2 évents paramétrés comme “non bloquants” et “toujours au dessus”. N'oubliez pas de retirer les pixels mis en couche haute (16) de votre élément en couche event (64 au lieu de 80 dans ce cas-ci).
Quelque soit votre situation, la méthode reste assez similaire aux cas vu précédemment à l'exception de la taille des évènements. Face à un élément aussi gros (64px de large, équivalents à “4 carrés”), la meilleure solution pour avoir un élément centré est de faire un premier event de 16px placé à une des extrémités et un deuxième de 48px placé au milieu des “3 carrés” restants (16+48=64 
Élément issu d'un chipset externe
Dans cette partie, nous n'aborderons pas le cas du rocher en 32×32 parce que, qu'il soit sur un chipset externe ou non, la solution reste la même car 100% en couche évènement. Nous aborderons donc ici la façon dont des éléments de taille supérieure tels que l'arbre en 32×48 ou en 64×80 doivent être paramétrer s'ils proviennent d'un chipset externe.
NB : les solutions sont valables pour tout évènement de même taille. Nous utilisons ici des arbres mais ça peut également être des puits, des stands, etc.
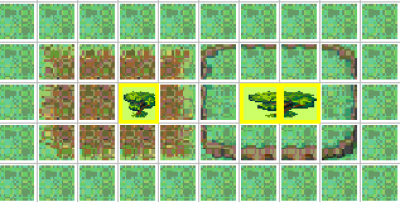
Cas 1 : le petit arbre (32x48) qui nous survole
| Possibilité 1 | Possibilité 2 |
|---|---|
| 1 seul event (32*48) / Élément bloquant, dynamique | En 2 events (16*48 + 16*48) / Élément bloquant, dynamique |
| Impossible de centrer | Centré |

En résumé
Dans ce cas-ci, les 2 possibilités sont bonnes. La seule différence est le centrage de l'élément sur votre map. Ce cas, malgré sa différence de taille, est similaire à la façon de placer un rocher de 32×32.
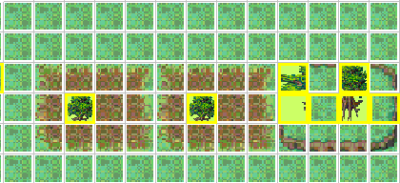
Cas 2 : le grand arbre (64x80) qui nous survole
| Possibilité 1 | Possibilité 2 | Possibilité 3 |
|---|---|---|
| 1 seul event (64*80) / Élément non bloquant, toujours au dessus | 1 seul event (64*80) / Élément non bloquant, dynamique | En 4 events Racines/tronc : (16*16 + 48*16) / Élément bloquant, dynamique Feuillage : (16*64 + 48*64) / Élément non bloquant, toujours au dessus |
| Impossible de centrer | Impossible de centrer | Centré |

En résumé
Dans ce cas-ci, les possibilités 1 et 2 sont à ne pas reproduire ! Pourquoi ?
- Possibilité 1 : la position “toujours au dessus” fera que les joueurs passeront “en-dessous” des racines
- Possibilité 2 : la position “dynamique” fera que les joueurs passeront “au-dessus” d'une partie du feuillage
La façon la plus optimale à faire est donc de mettre les racines en 2 évènements (16*16 et 48*16) qui seront “bloquants” et “dynamiques” et le feuillage en 2 évènements également (16*64 et 48*64) qui seront “non bloquants ” et “toujours au dessus”.
/!\ N'oubliez pas de rajouter des évènements bloquants simples (double-clique, “bloquant”, ok) là où les racines sont supposées être mais qu'il n'y a pas d'“évènement avec chipset”.
Projet zippé
Pour vous permettre de mieux visualiser ou de faire le test par vous-même, vous pouvez dès maintenant télécharger le projet ayant servi à faire les screens et vidéos sous format .zip.
