Ceci est une ancienne révision du document !
Table des matières
LES EFFETS SUR CHIPSET
Avec GIMP
Ce tutoriel est destiné à enseigner la création et l'installation d'un effet de lumière ou ombre sur une map avec (effet ciblé) ou sans (effet simple) prendre en base un chipset particulier.
 Pour ce tutoriel, vous devez vous munir de GIMP.
Pour ce tutoriel, vous devez vous munir de GIMP.
Création graphique de la base
La taille du chipset
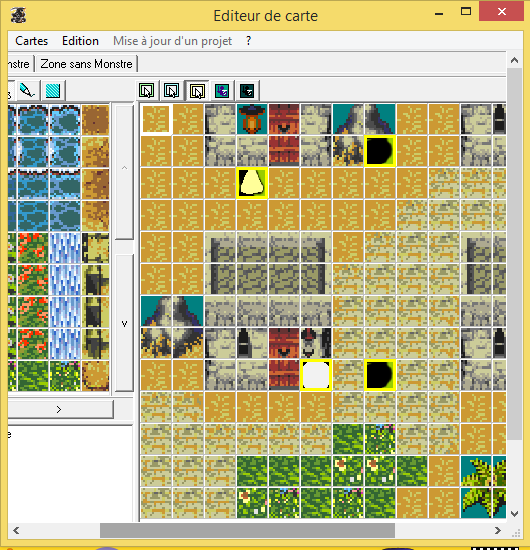
La taille du chipset va jouer un rôle dans son implantation en jeu. En effet, lorsque vous mettez un évènement sur une case avec l’Editeur, l'effet visuel va être centré automatiquement sur sa largeur. Quant à la hauteur, il n'y pas de centrage, l'effet visuel est basé sur la position de l’évènement. De cette façon un chipset comme une skin qui est en 24*32 sera appliquéncomme ça :
→ En jaune la case de l'évent
→ En violet les cases autours
→ En vert/gris la place du PNJ 24*32
De cette façon il est préférable de faire une largeur de chipset égale à la taille d'un nombre de case impair (16 pour 1 case; 48 pour 3 cases ..etc.)
 Vous devez veiller à ce que le chipset ne soit pas trop volumineux, et ce même si vous y mettez plusieurs effets. Dans le cas contraire, il peut générer des latences une fois en jeu.
Vous devez veiller à ce que le chipset ne soit pas trop volumineux, et ce même si vous y mettez plusieurs effets. Dans le cas contraire, il peut générer des latences une fois en jeu.
Il est d'ailleurs préférable d'utiliser un seul chipset (toujours de petite taille) pour plusieurs effets.
Choix des formes et couleurs
 Sauf exception, vous n'aurez besoin que d'une seule couleur pour la base du chipset. Une ombre est noire, elle ne virera jamais au turquoise.
Sauf exception, vous n'aurez besoin que d'une seule couleur pour la base du chipset. Une ombre est noire, elle ne virera jamais au turquoise.
Pour ce qui est de la forme du chipset, on admet deux possibilités :
- Les effets simples
- Les effets ciblés
1. Les effets simples
Ce sont tous les effets basiques qui sont les plus couramment adaptés aux chipsets en jeu.
Exemple : Les ombres de bâtiments
Généralement, les bâtiments en jeu ont des murs d'une hauteur de 3 cases soit de 48 pixels.
 Pour des raisons graphiques, une ombre qui sera de la taille 32*48 sera disposée sur un chipset de taille 48*64 pour la simple et bonne raison que les contours seront à posteriori fondus pour éviter les coupages nets manquant cruellement d'esthétique. (cf 2ème étape)
Pour des raisons graphiques, une ombre qui sera de la taille 32*48 sera disposée sur un chipset de taille 48*64 pour la simple et bonne raison que les contours seront à posteriori fondus pour éviter les coupages nets manquant cruellement d'esthétique. (cf 2ème étape)
Donc les contours ne doivent pas toucher le bord du chipset à l'exception du bord qui touchera l'évent dans la situation d'une ombre (l'ombre ne peut pas se fondre elle-même SUR le bâtiment).
Exemple : Les faisceaux d'une torche
De la même façon, et sur tout les bords, la base du faisceaux ne doit pas toucher les bords du chipset.
On prend ici l'exemple d'un chipset 48*48.

2. Les effets ciblés
Pour cette étape, vous allez faire la même chose mais en utilisant le chipset pour en extraire sa forme pour calquer l'effet dessus.
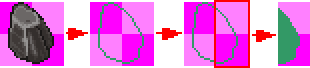
Exemple : Ombre d'un rocher
Dans le cadre d'une ombre, il va juste falloir utiliser le bord qui va toucher l'ombre en respectant les cases pour faciliter son implantation en jeu (cf 3ème étape).
Une fois cette étape faite, vous pouvez réaliser la forme de l'ombre sur votre chipset
Transparences et fondus
Jusqu'à maintenant l'utilisation de GIMP n'était pas vraiment nécessaire. Mais maintenant, on va se centrer sur le logiciel pour modifier le chipset brut créé ci-dessus.
La transparence
Après avoir effectué un fond transparent sur le chipset, on va effectuer la transparence du chipset pour éviter celle de l'éditeur qui peut générer des latences si utilisée à trop grosse échelle.
Si ce n'est pas déjà fait, Ouvrez votre image dans GIMP.
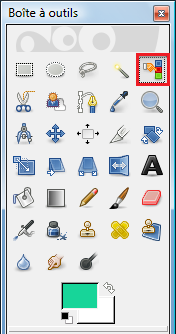
 Veillez à ce que les deux fenêtres Boite à Outils et Calques soient ouvertes.
Veillez à ce que les deux fenêtres Boite à Outils et Calques soient ouvertes.
1. Création d'un fond transparent
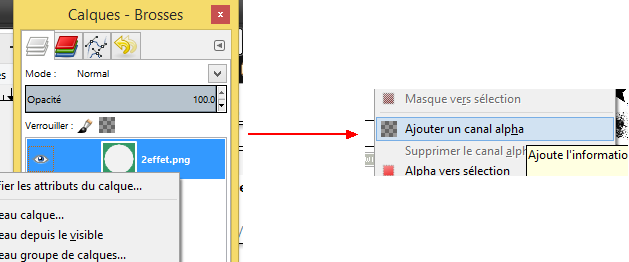
On va alors alors créer un canal alpha. Pour cela il faut se rendre sur la fenêtre Calques, faire Clic Droit sur le seul calque de votre image et cliquez sur Ajouter un canal Alpha.
Ensuite utilisez la Sélection par couleur pour sélectionner votre couleur de fond, et appuyez sur la touche Suppr.
2. Transparence de l'effet
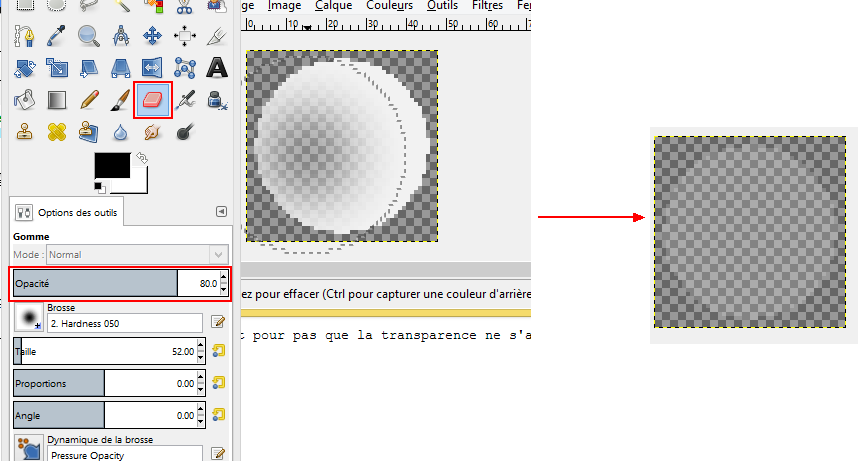
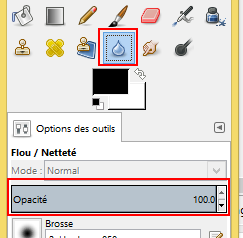
Dans ce cas-là, on va utiliser la Gomme avec une opacité à 80%.
 Assurez-vous de ne passer qu'une seule fois sur le chipset pour pas que la transparence ne s'applique deux fois. C'est-à-dire qu'il faut le faire un seul clic. Je conseille alors de mettre une taille assez grande !
Assurez-vous de ne passer qu'une seule fois sur le chipset pour pas que la transparence ne s'applique deux fois. C'est-à-dire qu'il faut le faire un seul clic. Je conseille alors de mettre une taille assez grande !
L'effet fondu
Vous allez maintenant utiliser l'Outil de flou, là aussi en une seule fois avec une opacité 100%. C'est surtout pour fondre les cotés de l'effet (qui ne touchent pas le chipset dans le cas d'une ombre).
Ensuite il ne vous reste qu'à exporter le fichier en format png.
Voilà ce que devrait donner votre image sur un fond noir :
Mise en place sur l'Editeur
La transparence faite, on ne va pas utiliser celle que l’Éditeur nous met à disposition.
Pour qu'il y ait un effet sur le joueur, l’évènement doit être en position Toujours au dessus.
Voilà ce que cela devrait donner :
Avec PHOTOSHOP
Tout d'abord, Photoshop est un logiciel de graphisme très développer et qui vous permettra de faire de très bons effets et/ou de graphisme.
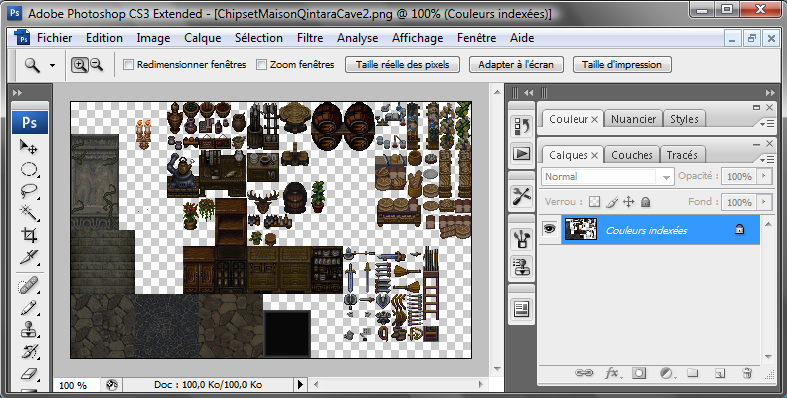
Lancer donc photoshop et une fois que celui-ci est prêt, ouvrez le chipset que vous voulez modifié.
Pour pouvoir faire cette effet, il faut que la transparence soit faite avant d'entamer cette méthode.
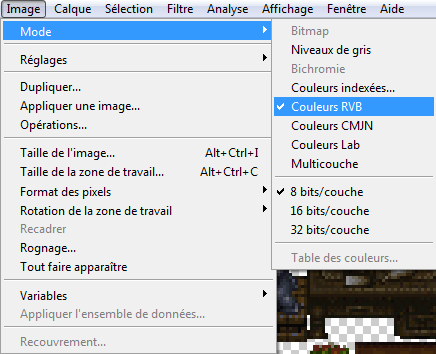
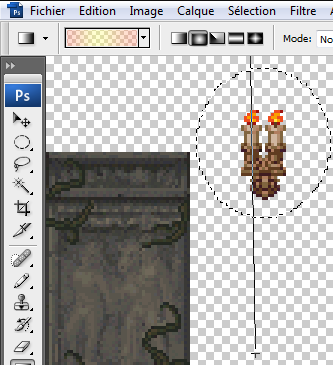
Ensuite zoomé a environs 300% et faites Image » mode » Couleur RVB
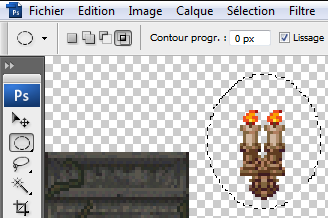
Les choses sérieuses commencent, sélectionner l'outil ellipse et faites un cercle autours de la bougie.
Sélectionner ensuite l'outil dégradé (Toujours dans les fonctions de gauche)
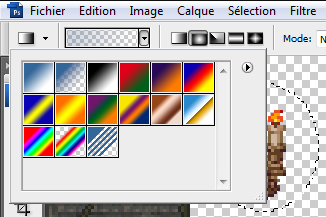
Et en haut cliquez sur la barre rectangulaire (Qui est dégradé du bleu vers le transparent) pour pouvoir faire votre propre dégradé.
A vous de jouer sur la couleur que vous souhaitez, mais rester cohérent. Les bougies éclairent dans le ton jaune, donc ne mettez pas du vert ou du gris.
Une fois votre couleur sélectionner, faite une longue diagonale du haut vers le bas (Ou dans le sens que vous voulez) pour pouvoir appliquer le dégradé dans le cercle.
Vous pouvez dès à présent enregistrer votre travail et vous voilà avec un jolie petit effet de lumière.
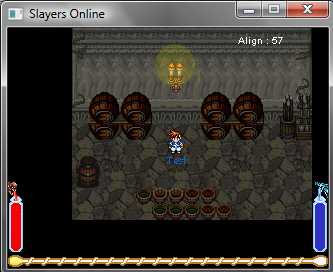
Apperçu :
Tutoriel proposé par Ystorsa.