Table des matières
LES BASES DE LA PROGRAMMATION
Bienvenue dans le tutoriel « Les bases de la programmation », réalisé par SpyFlo !
Ce tutoriel fait suite au Tutoriel de Terry.
RAPPEL : réaliser une map
- Créer une carte
- Etablir ses propriétés
- Poser les éléments tels que le sol, les murs, etc, en “couche basse”
- Poser les autres éléments en “couche haute”
- Définir les éléments bloquants (= .blk)
- Tester son projet
Le décor étant désormais posé, nous pouvons passer à la suite !

NB : Vous ne savez pas encore faire de map ou ce rappel n'est pas suffisant ? Rendez-vous sur le tutoriel précédent (Tutoriel de Terry).
Gérer les évènements
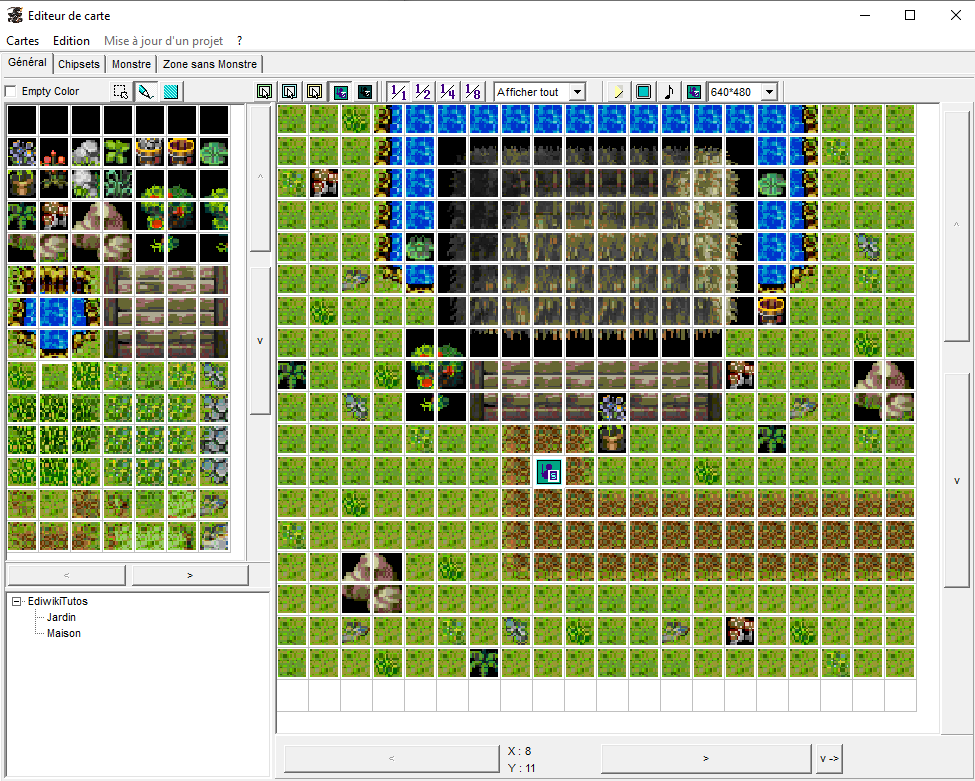
Présentation de l'écran
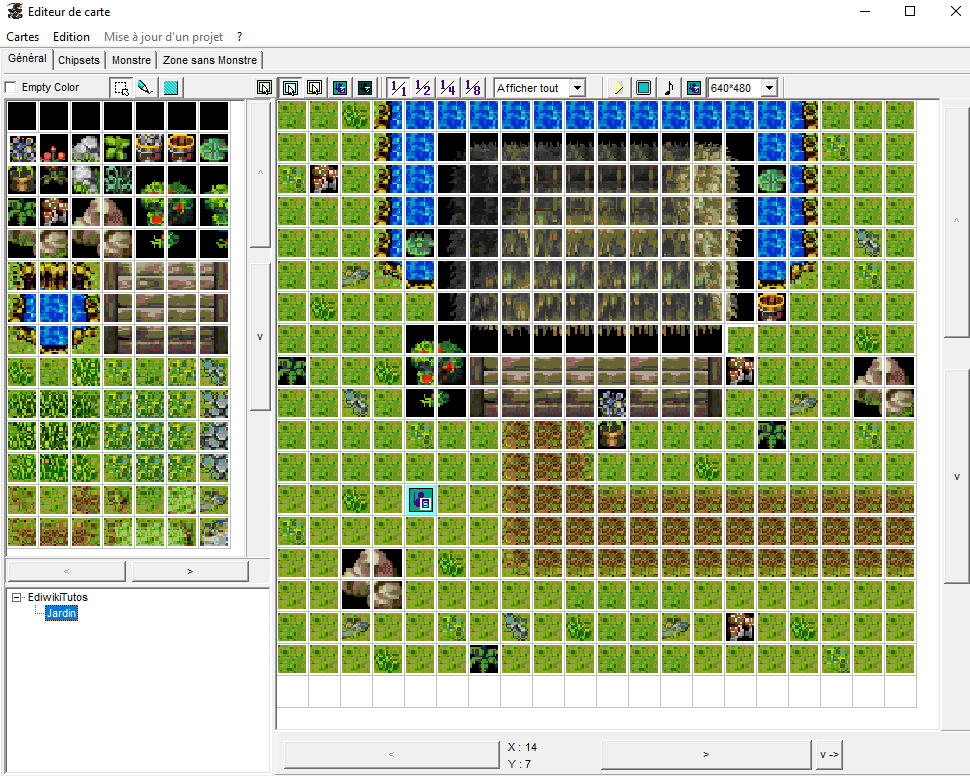
Maintenant que le décor est posé (et correct si possible 
En premier lieu, il faut cliquer sur le mode événements (= case jaune) puis double-cliquer sur la case où on veut placer l’événement.

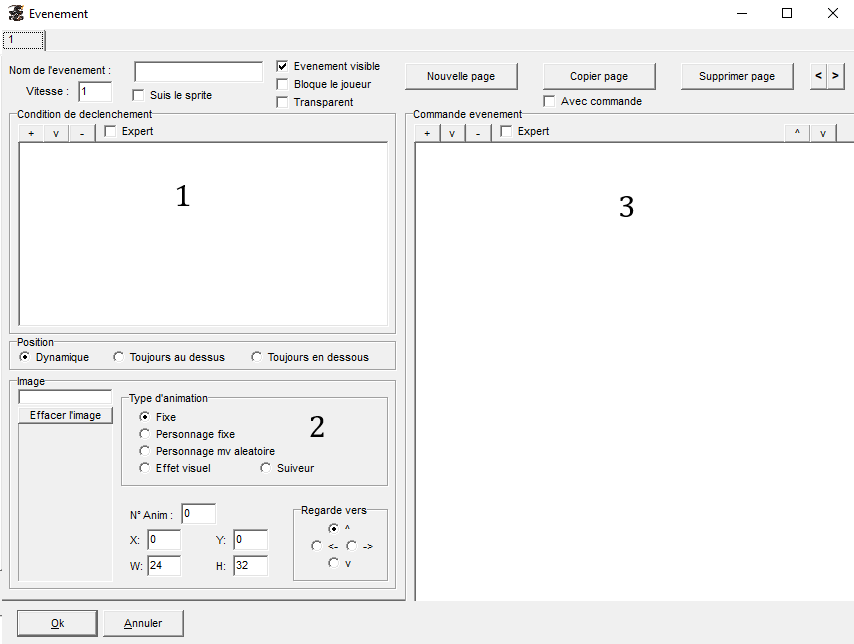
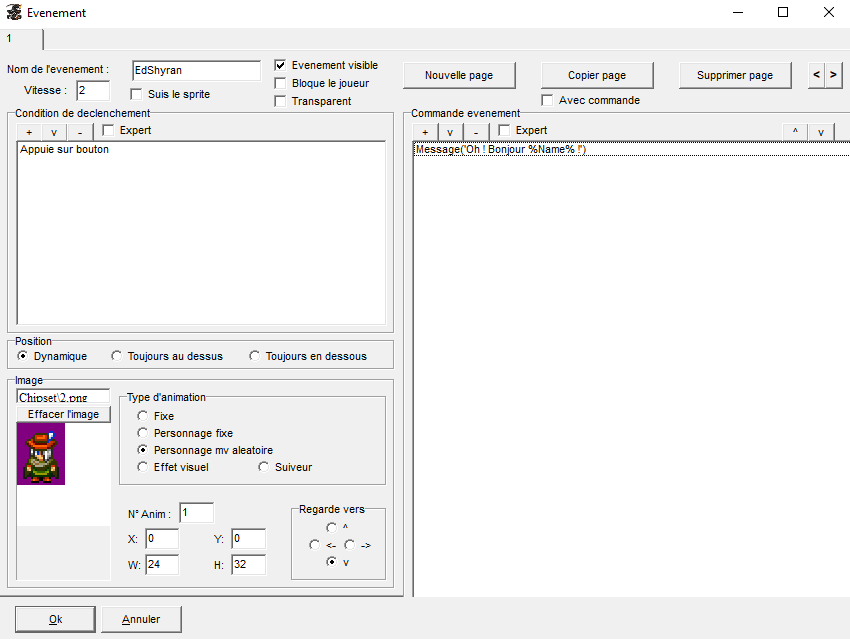
Une nouvelle fenêtre s'ouvre alors. Nous allons la diviser en 3 parties distinctes.

Partie 1 : Conditions de déclenchement
Pour ajouter une condition de déclenchement, il suffit de cliquer sur le +. La flèche vers le bas modifiera une condition déjà présente, et le - l'effacera.
- “Appuie sur un bouton” : l’événement se déclenchera lorsque le joueur se placera à côté et appuiera sur la barre d'espace. (Ex : porte, perso)
- “En contact” : l’événement se déclenchera lorsque le joueur touchera le carré correspondant. (Ex : escaliers)
- “Automatique” : L’événement se déclenchera automatiquement, dès que l'entrée du joueur dans la pièce.
- “Variable…” : L’événement se déclenchera automatiquement lorsque le joueur aura réalisé quelque chose de spécial ou augmenté la variable et qu'il entrera dans la pièce.(Voir le récapitulatif des commandes situé plus bas.)
Partie 2 : Visuel de l'événement
La deuxième partie est composée de plusieurs éléments différents :
1. “Position”, désigne la façon dont le joueur entrera en contact avec l’événement.
- “Toujours en dessous” : le joueur entre en contact par le bas.
- “Toujours au dessus” : le joueur entre en contact par le haut.
- “Position dynamique” : le joueur entre en contact par le côté qu'il veut (souvent utilisé pour les PNJ).
2. “Image”, désigne l'image qui apparaîtra sur l'écran du joueur (exemple : un pot, un personnage). Il faut double-cliquer dessus pour ouvrir l'explorateur et choisir le bon chipset (il est conseillé de les ranger dans le dossier Chipsets du dossier de l'éditeur light).
Remarque : si on ne met aucune image, l’événement sera invisible.
3. “Type d'animation”, définit le mouvement de votre événement.
- “Fixe” : pour les objets qui ne bougent pas.
- “Personnage fixe” : pour les personnages stables (l’événement se tournera vers le joueur s'il l'aborde).
- “Personnage mouvement aléatoire” : fera avancer votre événement de façon aléatoire sur la carte.
- “Effet visuel” : permet de faire des effets tels que de l'eau qui bouge, des cascades ou encore des feux.
- “Suiveur :“ l'événement suivra le joueur là où il va.
4. “N° anim” est un 0 ou un 1, utilisé pour les personnages. Le 0 fera que votre personnage aura à la base une animation de marche (peu recommandé) et sur 1 il sera stable (vivement recommandé 
- “X”, “Y” : désignent votre position sur le chipset, car l'image utilisée ne sera pas forcément en haut à gauche du chipset.
- “W”, “H” : désignent la taille de votre image, et permettent de diminuer au maximum la taille de votre événement, en le centrant donc parfaitement sur l'image voulue. La taille de base est 24*32.
⇒ Ces deux commandes, qui sont assimilables à des coordonnées, vous permettent de vous déplacer le long du chipset, et de centrer l'image voulue.
“5. Regarde vers”, désigne si votre événement (PNJ notamment) regardera en bas, en haut, à gauche ou à droite lorsque que le joueur entrera dans la pièce.
Partie 3 : Commandes événements
C'est là qu'on passe aux choses sérieuses :-p.
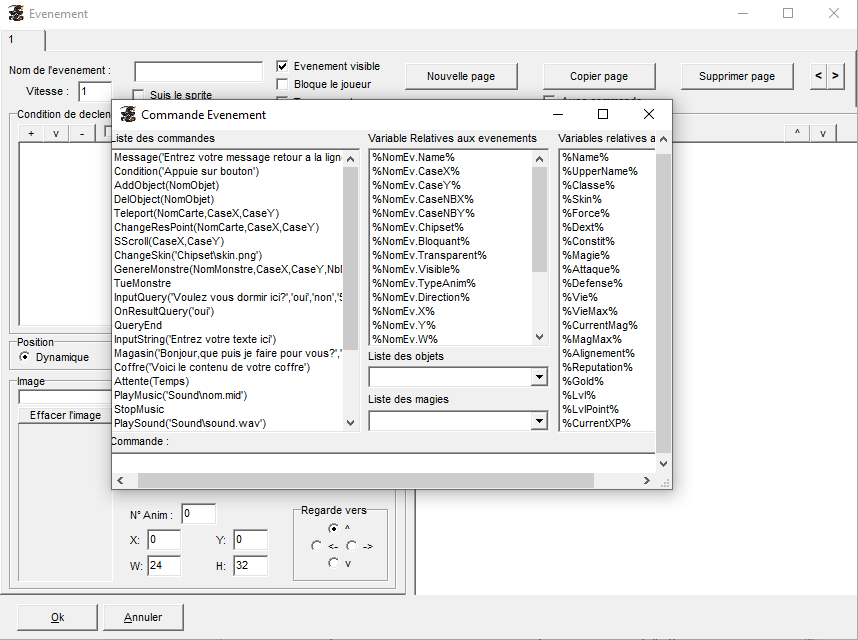
La troisième partie permet de définir ce que fera l’événement en question lors de son déclenchement. Mais avant d'approfondir, nous allons définir ce que signifie chaque commande.
Pour ouvrir la fenêtre des événements, il faut cliquer sur le +. De même que pour la condition de déclenchement, la flèche vers le bas modifiera un événement déjà présent, et le - l'effacera.
Les commandes

Pour choisir ce que vous voulez, double-cliquez sur la commande voulue, des fenêtres vous aideront ensuite à le mettre en place.
Voici la liste des commandes principales :
- “Message” = un message sera affiché
- “AddObject” = ajoutera un objet dans l'inventaire du joueur
- “DelObject” = retirera un objet dans l'inventaire du joueur
- “Teleport” = déplacera le joueur à des coordonnées et sur une carte donnée (Les coordonnées des cases sont données en dessous de la carte.)
- “ChangeResPoint” = fera réapparaître le joueur aux coordonnées précise dans la map choisie (“ChangeResPoint(NomCarte,CaseX,CaseY)”)
- “InputQuery” = affiche un choix
- “OnResultQuery” = si le joueur répond ça… il se passera quoi ?
- “QueryEnd” = fin du choix
- “Magasin” = affiche un écran de magasin
- “PlayMusic” = le jeu se met à jouer une musique différente de celle de fond
- “PlaySound” = un effet sonore (court) retentira à cet instant
- “ChAttaqueSound” = change le bruit d'attaque du joueur
- “ChBlesseSound” = change le bruit émis lorsque le joueur se fait taper
- “Serveur[variable]“ = change le numéro de variable serveur
La liste complète des commandes se trouve sur cette page : commandes
Faire ses premiers événements
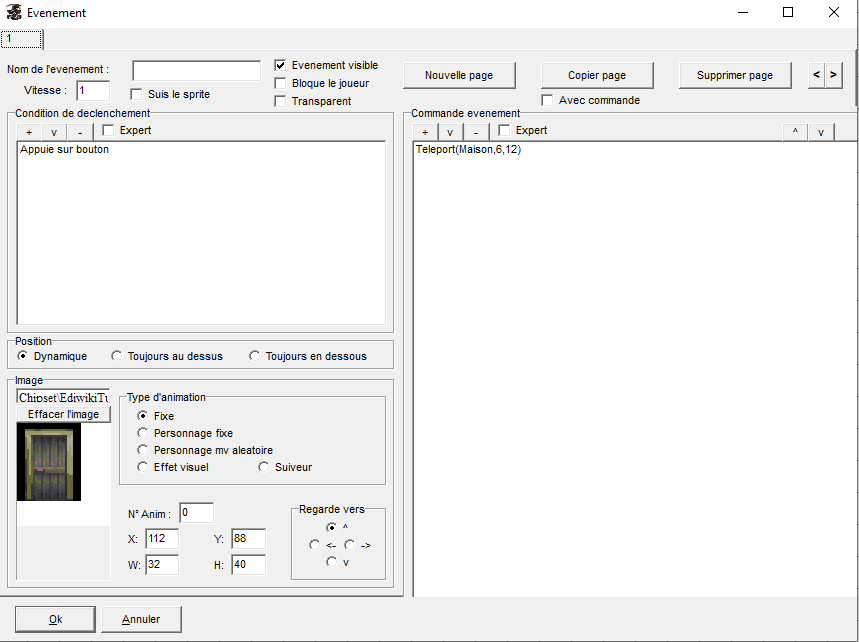
Faire une porte
En tout premier, voici comment installer une porte.
Double-cliquez sur le carreau où vous désirez placer votre porte (en bas d'un mur par exemple… ? 
En tout premier, choisissez l'image de votre porte, en double-cliquant dans le cadre gris “image” et en allant chercher le nom du chipset qui contient votre porte. Cadrez-la grâce à “X” et “Y” et modifiez les “W” et “H” pour définir la bonne taille. Ne pas oublier de cocher “Evènement visible”.
En second, définissez la condition de déclenchement. Pour une porte de ce genre, “appuie sur un bouton” est la meilleure solution.
Puis cliquez sur le + dans “commande événements”. Double-cliquez sur la commande Teleport, puis choisissez la carte et les coordonnées.
Voilà ! La porte est prête!

Ajouter un PNJ
Besoin d'un personnage dans vos décors ?
En mode événements, double-cliquez sur la case de départ de votre personnage.
Puis dans le cadre “image” allez chercher son chipset, et placez les bonnes coordonnées dans X et Y ainsi que le Numéro d'anim = 1. Définissez ensuite vers où votre personnage regardera grâce à “Regarde vers”. Enfin, dans “Type d'animation”, cochez “perso fixe” ou “Perso mv aléatoire”. Pour ce dernier cas, vous pouvez définir la vitesse à laquelle se déplacera votre personnage dans le cadre “vitesse” en haut de la fenêtre des événements.(Ne pas oublier de cocher “événement visible”!)
Ensuite dans “condition de déclenchement”, mettez “appuie sur un bouton”.
Et enfin, dans le cadre “Commande événements”, choisissez la fonction qui vous intéresse. Dans l'exemple, le personnage dira “Oh ! Bonjour *nom du joueur* !” grâce à la commande Message

Et voilà, votre personnage est prêt !
Paramétrer un magasin
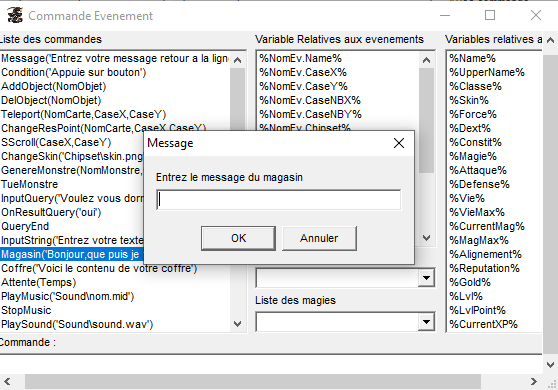
Pour commencer, faites un nouvel événement, ensuite choisissez la skin du personnage, puis dans commande événement choisissez Magasin :
Vous devez alors entrer le message du magasin, par exemple : “Bonjour, que puis-je faire pour vous ?”

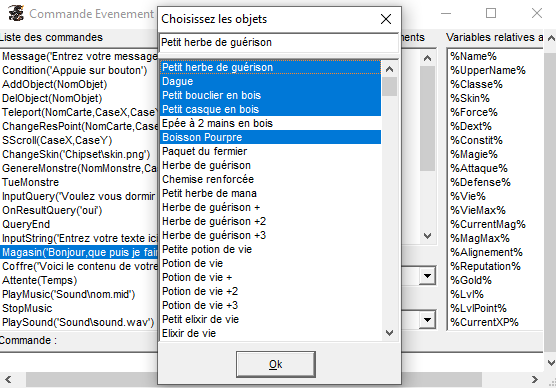
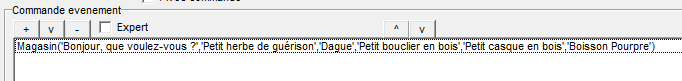
Puis viens la liste du magasin : choisissez le premier objet et, pour en choisir d’autres, enfoncez la touche Ctrl, et choisissez la suite. Chaque objet doit être mis entre ‘ et ‘ avec une virgule les séparant. Exemple : 'Potion de vie +','Armure de cuir bouilli','Casque de bronze'

Voilà ! Votre magasin est prêt !

Tester son projet
Pour tester une carte, il faut appuyer sur ce bouton  , sélectionner le crayon et ensuite cliquer à l’endroit de votre map où vous voulez qu’il se trouve.
, sélectionner le crayon et ensuite cliquer à l’endroit de votre map où vous voulez qu’il se trouve.

Une fois fait, vous pourrez sauvegarder votre projet et paramétrer les caractéristiques de votre test (son, taille, paramétrage du personnage test, …).

Plus d'infos sur les différentes options dans le Tutoriel de Terry.
Et voilà, vous pouvez maintenant admirer votre projet !
Votre test ne se lance pas ?
- Essayez d'effacer le personnage de Test dans le menu “Cartes –> Effacer le personnage de Test”
- Vérifiez vos zones de monstres
- Vérifiez que le chipset du terrain est bien configuré en zone haute et zone basse
- Vérifiez qu'il n'y a pas d'erreur de syntaxe dans vos événements
Félicitations, vous êtes arrivés à la fin du tutoriel :
« Les bases de la programmation »
Si vous avez tout compris, rendez-vous à la prochaine étape, le Tutoriel de Symbiose !
